The Map Activity lets you display your locations on an interactive map. Your users can then see your address, nearby locations, and even get directions and navigation to your business.
Settings
Activity Name
The name that you want to give your activity. This name will appear on the dashboard and on the Action bar. It can be whatever you want but should probably provide a general description of the map that you will be displaying. For example "Company Location".
Description
A few words describing this activity. This text may be displayed on the dashboard as a subtitle when it's Show Subtitle Text setting is enabled.
Icon
This is where you can select the icon that will be used to represent this activity on the dashboard. Click the 'Browse' button to select an image file.
Details
Location-Aware
This feature will let your users locate themselves on the map, show nearby locations, and get route or navigation directions. If enabled, a button will be shown allowing users to show their current location on the map (if available). Whenever the user selects a location marker, two links are provided on the information window below the description, "Show Route", and "Open Navigation". When "Show Route" is selected, a route is drawn from their current location to the selected location, along with informational markers that provide point-by-point directions. When "Open Navigation" is selected, the Google Navigation application is launched (if installed) to provide an alternate navigation interface. If for some reason these additional location-based features are not available, they will not be provided to the user.
When this feature is enabled, the app will request permission from the user to allow usage of location providers on the device such as GPS, cell tower, or WiFi access points when when installing the app.
Location
Now that you've created your Map activity, the next step is to start adding points to your map that will be shown as markers. Each location marker contains the settings below.
Title
The main heading (in bold) for the information window that pops up when the user selects this location marker on your map. A good choice would be something like your company name. To prevent this text from wrapping, it's best to keep it shorter than approx. 45 characters in length. Aside from wrapping, you will also want to limit this text to approx. 80 characters.
Description
The description for the marker's information window that is shown underneath the Title. Usually this will be contact details such as the address and phone number. The information window will safely accommodate 2 lines of visible text of approx. 80 characters in length. Lengths beyond this will cause the "Show Route" and "Open Navigation" links to be cut off (if you have the Location-Aware feature enabled).
Tip: You can force the description to show on two lines by adding the HTML line break format code
at the end of your first line. e.g. My first line
My second line
Address
The full address of the location you want to add, such as '505 North Michigan Ave, Chicago, IL 60611, USA'. This information is used to find the latitude and longitude values for the location point. If you already know the latitude and longitude values, you can leave this field blank and enter the coordinates directly.
Latitude
If you know the latitude value for your address, enter it here (e.g. 41.8913202). Otherwise, leave this blank.
Longitude
If you know the longitude value for your address, enter it here (e.g. -87.6240515). Otherwise, leave this blank.
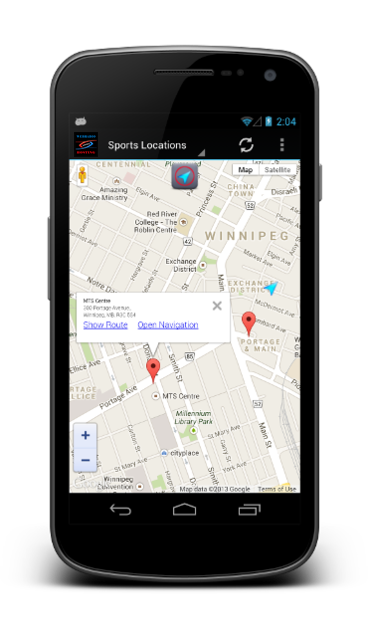
How it Looks
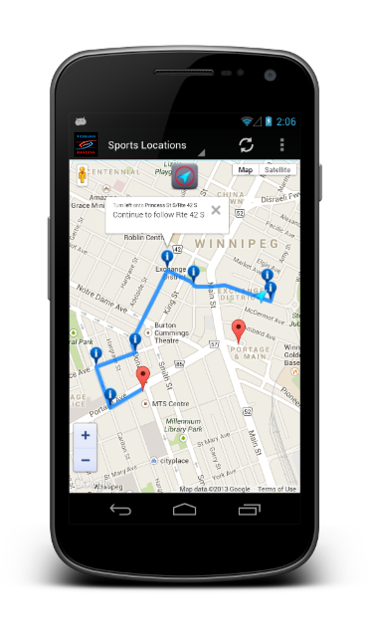
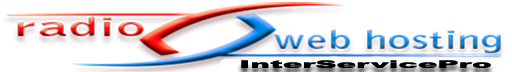
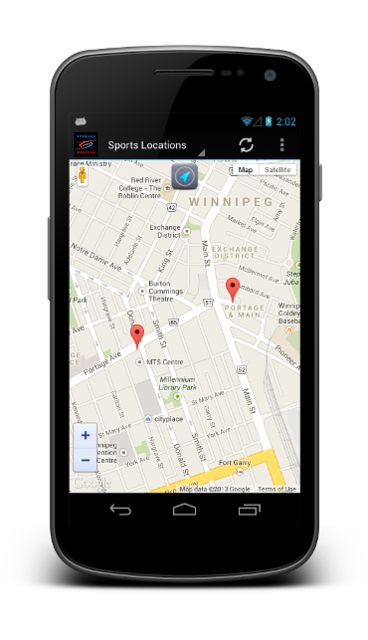
Below are examples of a Map activity containing a couple locations and with Location-Aware enabled:
Initial view of the activity:
A location point's information window after being selected by the user:
After the user has shown their current location and selected a location:
After the user has selected the Show Route link in the information window and selected a direction point: